
Sketching wireframes was the start of making wireframes, and stays a popular choice. It is much faster than digital options as there aren't as many short cuts, and other program configurations to learn. Additionally, any surface can be used to sketch. May that be printer paper, a recipt, or any other surface readily avaliable. There are also a wide variety of materials that can be used like pens, markers, crayons, or anything else that can make a mark. Flexiblity is also a key advantage of sketching wireframes since it keeps one focused in the inital phases of the project. Another advantage of sketching wireframes is there are less distractions. Digital programs offer many features which can make people want to explore the program instead of focusing on the task at hand. Some disadvantage of sketching wireframes is that you can't copy and paste a master template, there isn't a feature to version up, and it can't be interacted with or collaborated on in the way digital wireframes can be. Overall, sketching wireframes means it is more destructive, and not as streamlined when it comes to sharing ideas.
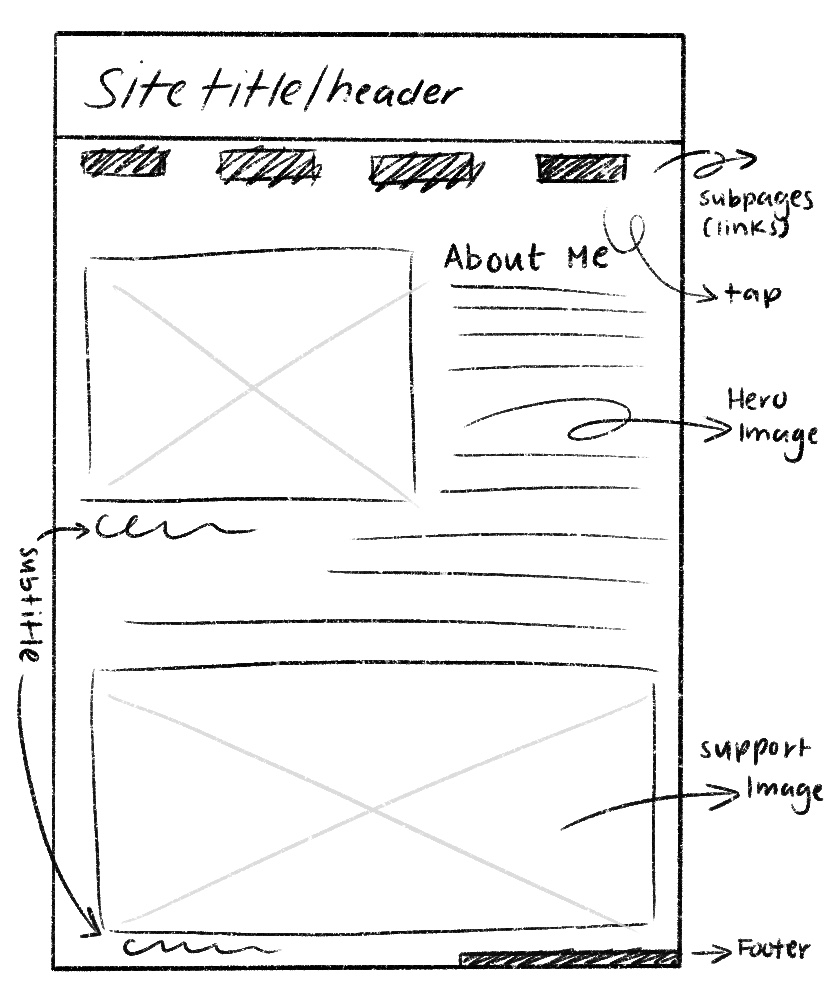
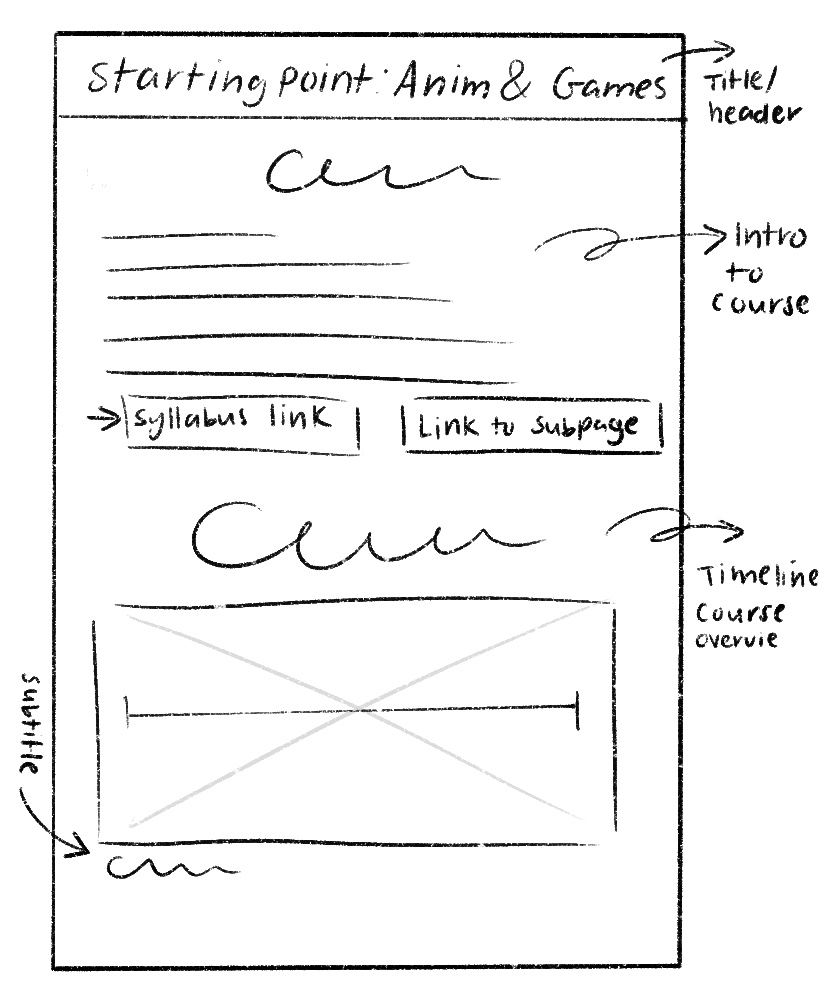
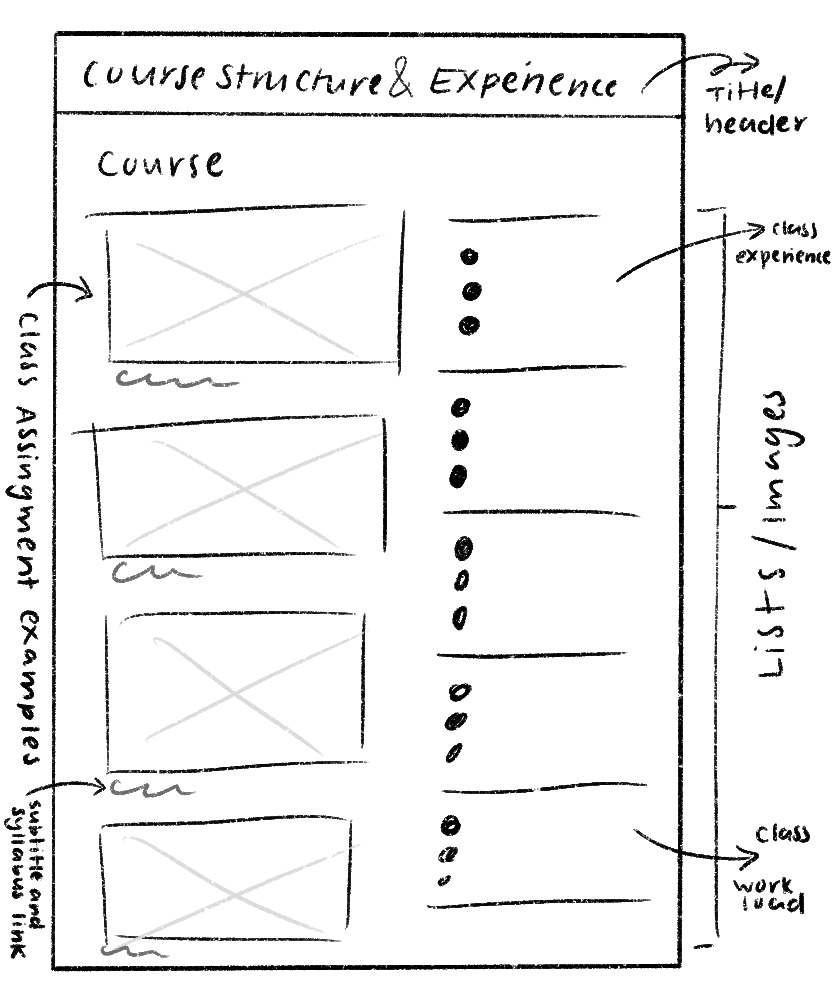
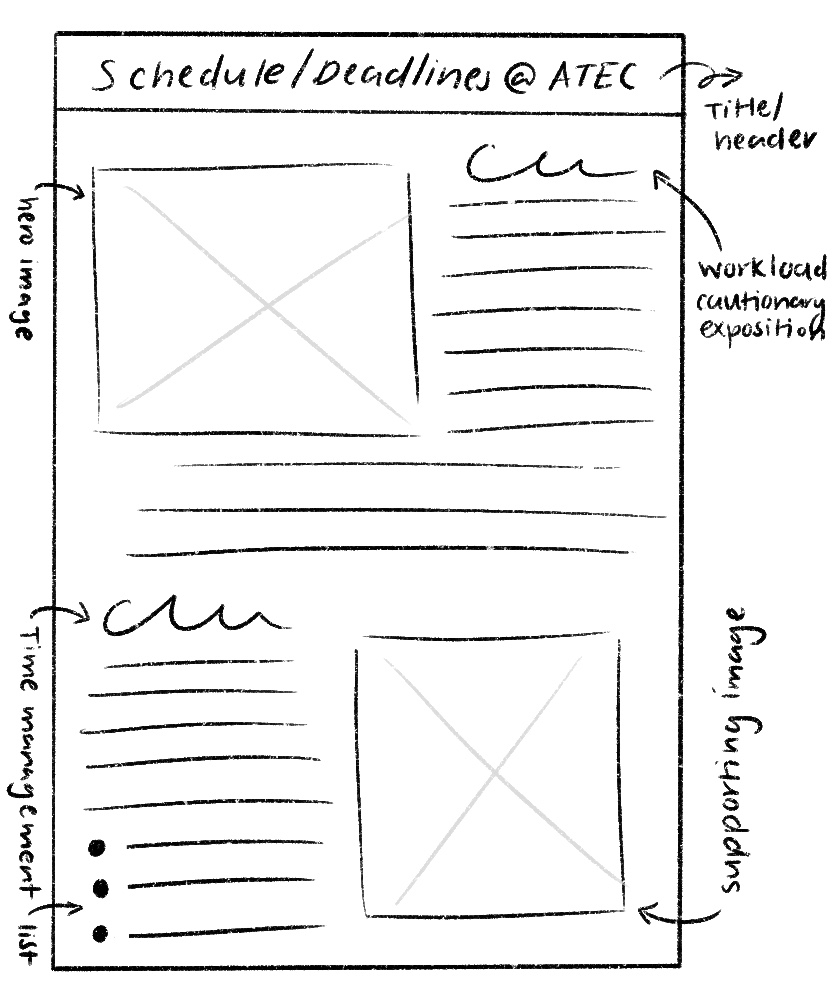
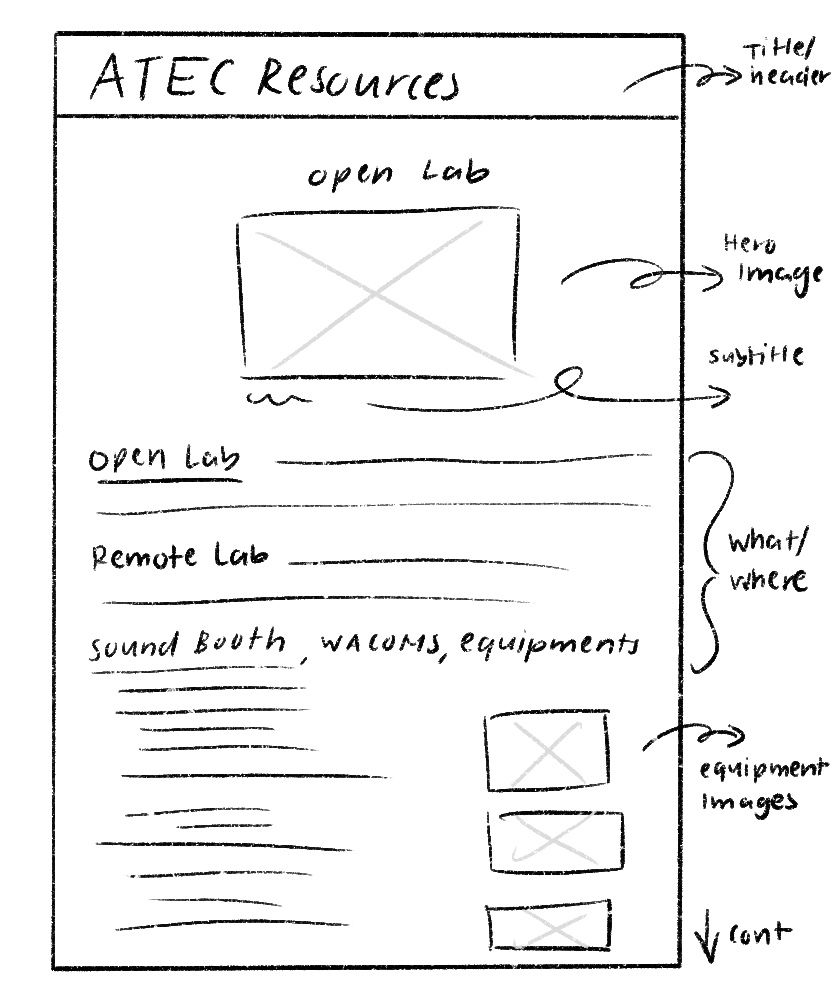
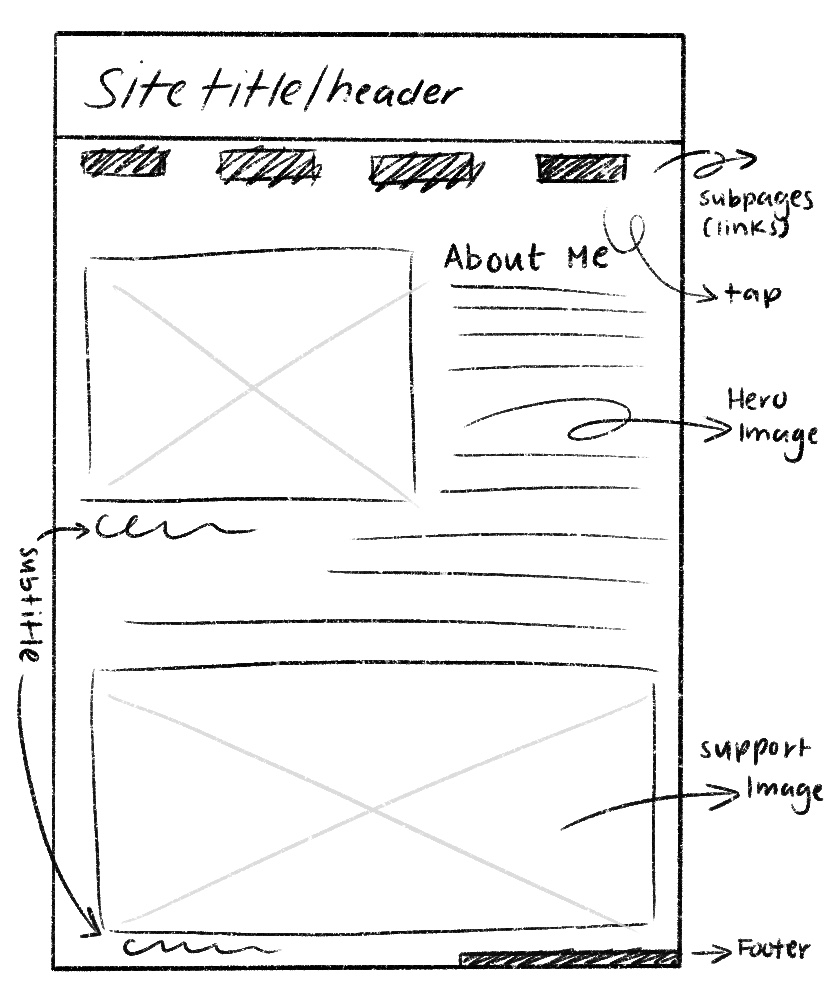
After looking through the readings, I believe a combination of annotative wireframes, and wireframe with user flows will work best for my project. Annotative wireframes will allow me to keep track of key features to add to the site, while user flows will help me visualize which parts of the site is connected. Combining the two will likely boost my chances on making the site cohesive and easy to understand for the audience.
My name is Joni Kwan and my senior project will be focused on giving a brief on UTD's animation courses. The current webpage title will be "A Senior's Perspective on UTD's Animation Courses" acting as a straightfoward headline. Previously I made a Gloomaps which maps out my plans for my project